Help using Ghost CMS

Blog Posts
In code, use {{post.hbs}} to edit how a post displays, {{blog.hbs}} to change the list display on /blogpost/ and {{blog_card.hbs}} to change the card layout on that list.

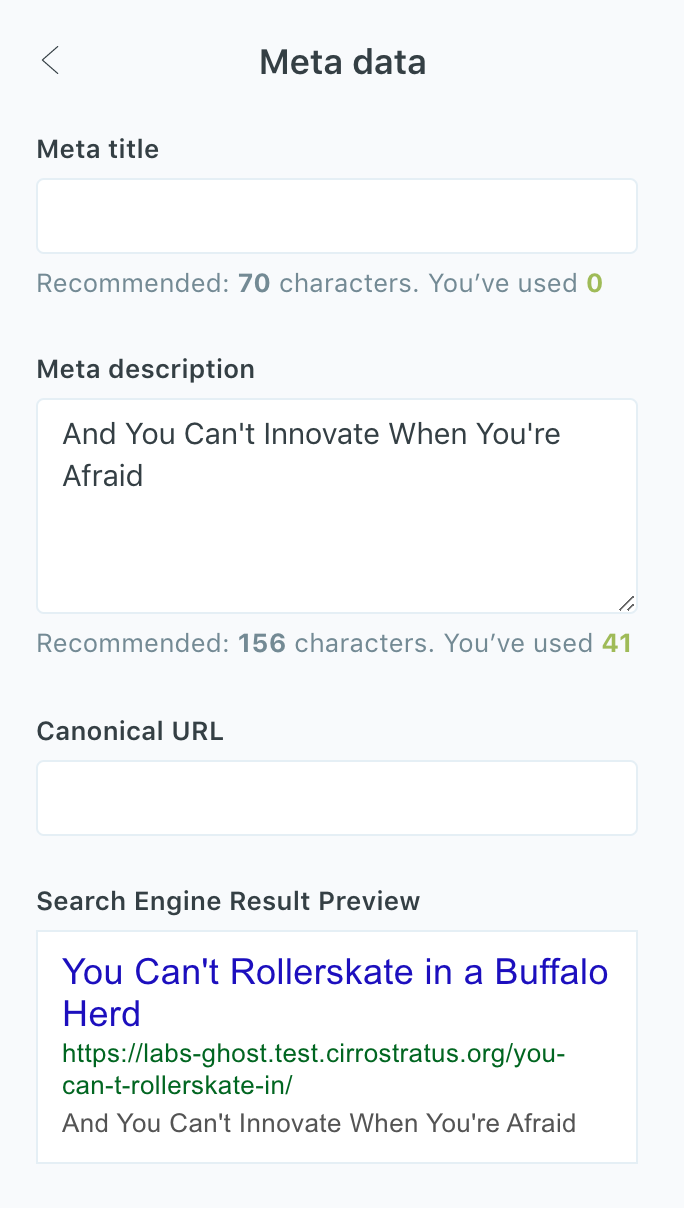
If you want a subtitle, go to the submenu called "Meta data - Extra content for search engines" and put the subtitle in the "Meta description" field.
If you don't want a subtitle, please go add a few blank spaces in that field. Otherwise, on the homepage, your post will be assigned the subtitle "Ideate. Innovate. Incubate"

How to add caption for featured image
To include the caption simply add line of text using the Ghost editor prefixed with Featured Image Caption:
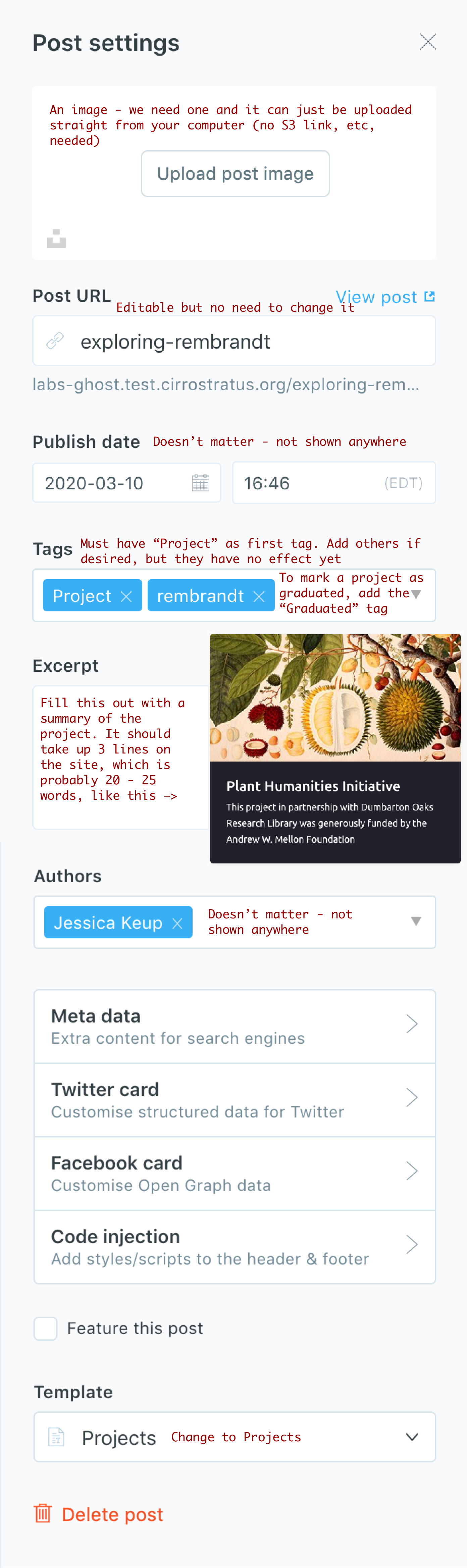
Projects
n code, use {{custom-projects.hbs}} to edit how a post displays, {{projects.hbs}} to change the list display on /projects/ and {{projects_card.hbs}} to change the card layout on that list.
<div id="sticky">
<p>In partnership with:</p>
<ul>
<li>
<a href="partnerLinkHere" target="_blank"> SEL (studies in english literature) </a> </li>
<li>
<a href="partnerLinkHere" target="_blank"> Folger Shakespeare Library </a>
</li>
</ul>
<p>First released: Jun 2019</p>
<a class="view-project-button" href="https://URLgoesHereIfItsALiveProject" target="_blank">
View this project
</a>
</div>
Add this code as an HTML block at the top of the post. Edit as necessary (e.g. adding valid URLs, deleting partner lines if not applicable, removing view project link if it's graduated). The container div must have the "sticky" class and the anchor at the bottom must have the "view-project-button" class. We're expecting you to use <p>, <ul>, <li>, and <a> as needed.

Sample What we did, what we learned:
- Explored ways to link the scholarship in JSTOR with the plays, settling on fuzzy text matching as the most promising. For more information on the data in Understanding Shakespeare, see this blog post.
- Conducted a flash build at the Folger Shakespeare Library. For more on this process, see this blog post.
- Polished and released Understanding Shakespeare as an open prototype.
- .
- .
- .
When we add a new project, just add that new tag to the project and then you can associate other posts and presentations with that tag.
Presentations
In code, use {{custom-presentations.hbs}} to edit how a post displays, {{presentations.hbs}} to change the list display on /presentations/ and {{presentation_card.hbs}} to change the card layout on that list.


<div style="position:relative;padding-top: 56.25%;">
<iframe src="//www.slideshare.net/slideshow/embed_code/key/1VEvBj6z18ka5" frameborder="0" allowfullscreen style="position:absolute;top:0;left:0;width:100%;height:100%;"></iframe>
</div>Add this code as an HTML block at the top of the post. Edit as necessary (e.g. adding valid URLs, deleting partner lines if not applicable, removing view project link if it's graduated)

Publications
In code, there is no individual page for these posts. Use {{publications.hbs}} to change the list display on /publication/ and {{publication_card.hbs}} to change the card layout on that list.

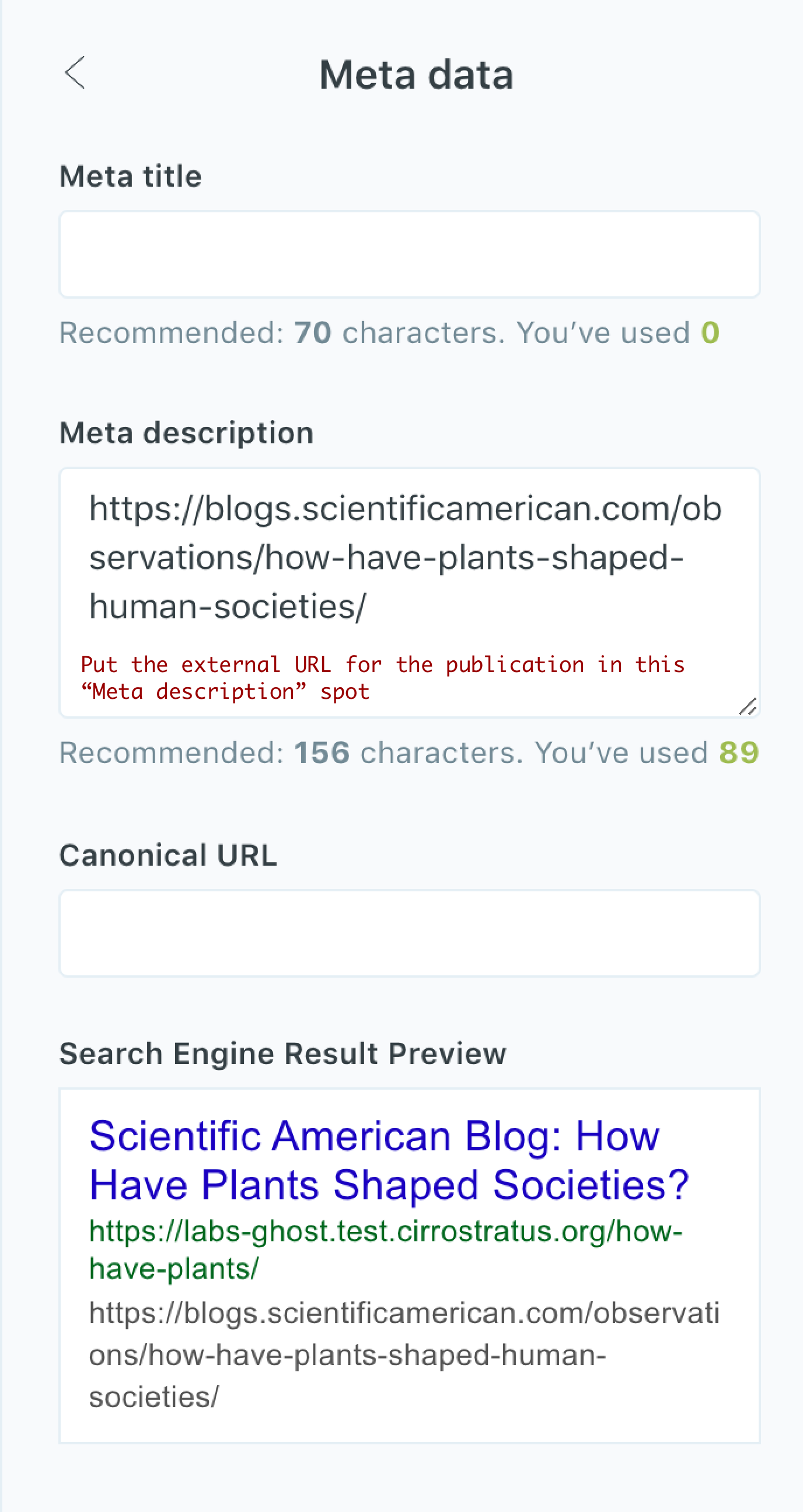
For this content type, there's one field you must add in the "Meta data - Extra content for search engines" submenu. This is the external link to the publication that will open a new tab when the card is clicked.

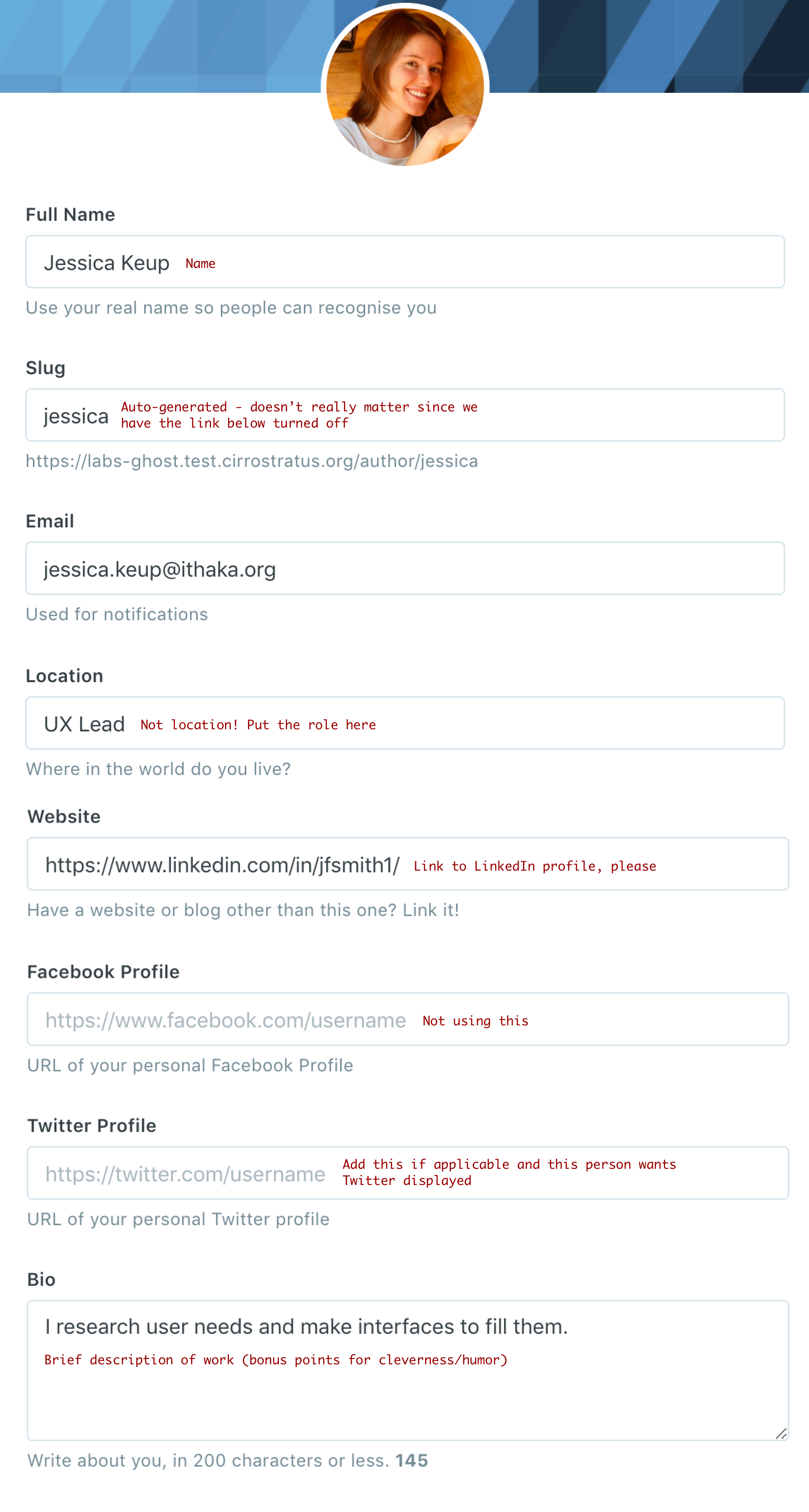
Team / Staff
Edit these profiles to get them to show up on the /about page. That page loops through every "author" on the site. It is hardcoded to exclude the "Guest Author" author. If you need to change that code, go to {{page-about.hbs}}.
In the case of team members who haven't written any posts on the site, please add them as authors of "Important not a real post, but don't delete" - a post created for this purpose, but not linked to from anywhere.